Just/Breathe.

Stress/is/constant.

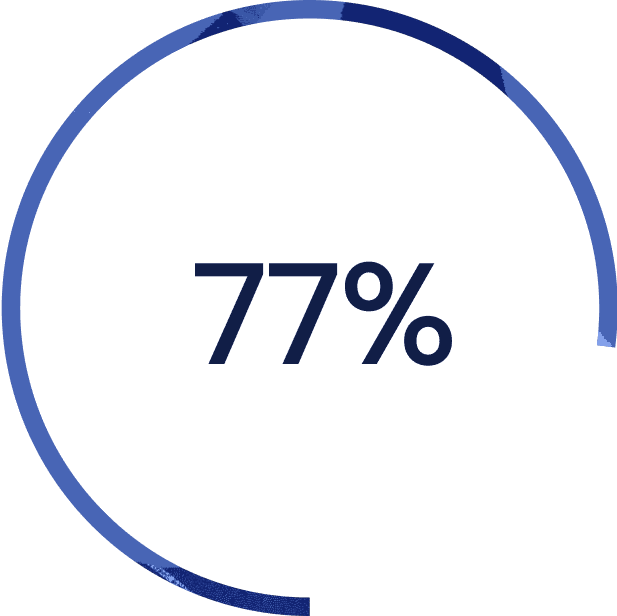
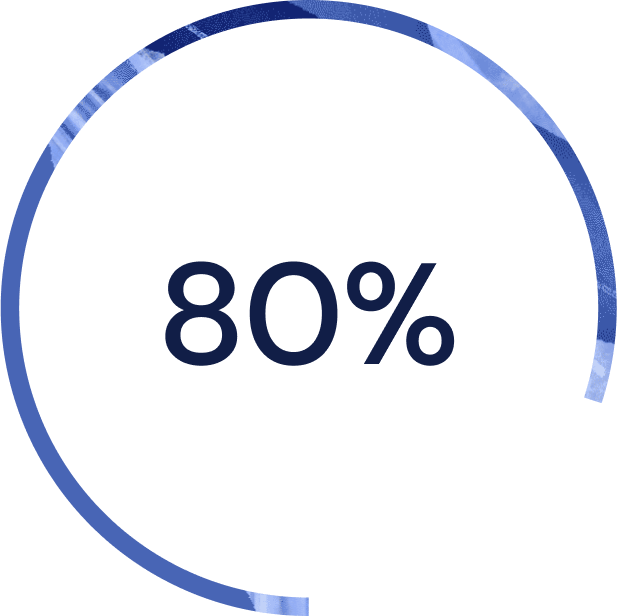
Statistics



%/it/ takes/a/toll.

Effects
The///////////BreathingBelt
Demo
Skills/%/Technology
p5.js
Electronics
Fabrication
Coding/Hurdles
Device Calibration
Timer Callbacks







